Oleh: Gudang Gunawan , Reiza Alithian Syach , Muhamad Eki Barkatan Sari Lentera24.com -Transportasi sebagai tulang punggung mobilitas manus...
Lentera24.com -Transportasi sebagai tulang punggung mobilitas manusia telah menjadi focus utama inovasi dalam beberapa dekade terakhir. Saat kita menyongsong masa depan, perubahan fundamental dalam paradigma transportasi muncul dalam wujud kendaraan otonom dan jaringan transportasi cerdas. Manajemen transportasi memegang peran krusial dalam mengelola pergerakan barang dan manusia untuk mendukung keberlanjutan ekonomi dan lingkungan. Penelitian ini membahas berbagai aspek manajemen transportasi dengan fokus pada optimalisasi efisiensi operasional dan implementasi praktik ramah lingkungan.
Pentingnya penggunaan teknologi informasi dan sistem cerdas dalam pemantauan dan pengelolaan jaringan transportasi menjadi sorotan utama. Penelitian ini juga mengulas strategi penjadwalan rute, pengelolaan armada, dan penggunaan data analitik untuk meningkatkan ketepatan waktu, mengurangi biaya, dan mengurangi dampak lingkungan. Selain itu, manajemen risiko dalam transportasi juga menjadi bahasan, terutama dalam mengatasi tantangan seperti kecelakaan, pemogokan, dan gangguan lainnya yang dapat mempengaruhi ketersediaan dan keandalan sistem transportasi.
Kata Kunci: Manajemen Tranfortasi
Transportasi
Transportasi adalah perpindahan manusia ataupun barang dari satutempat ke tempat lainnya menggunakan sarana berupa kendaraan yang digerakkanoleh manusia maupun mesin. Secara etimologis, transportasi berasal dari bahasa latin, yaitu transportare, trans berarti seberang atau sebelah lain; dan portare berarti mengangkut atau membawa. Dengan demikian, transportasi berarti mengangkut atau membawa sesuatu ke sebelahlain atau dari suatu tempat ke tempat lainnya. Hal ini berarti bahwa transportasi merupakan jasa yang diberikan, guna menolong orang atau barang untuk dibawa darisuatu tempat ke tempat lain lainnya. Sehingga transportasi dapat didefenisikan sebagai usaha dan kegiatan mengangkut atau membawa barang dan atau penumpang dari suatu tempat ke tempat lainnya.
Kemajuan teknologi telah memberikan dampak signifikan pada transformasi sistem transportasi. Inovasi seperti Internet of Things (IoT), kendaraan otonom, dan aplikasi berbasis teknologi memberikan peluang baru untuk meningkatkan efisiensi operasional, keselamatan, dan pengalaman pengguna. Namun, bersamaan dengan itu, tantangan baru muncul terkait dengan integrasi teknologi ini dalam infrastruktur yang sudah ada. Selain efisiensi operasional, keberlanjutan juga menjadi pusat perhatian dalam manajemen transportasi modern.
Dengan meningkatnya kesadaran akan dampak lingkungan, terdapat desakan untuk beralih ke solusi transportasi berkelanjutan, termasuk penggunaan energi terbarukan, pengembangan transportasi umum, dan pengurangan emisi karbon. Melalui eksplorasi holistik terhadap manajemen transportasi, diharapkan ini dapat memberikan wawasan yang berharga untuk pengembangan sistem transportasi yang adaptif, efisien, dan berkelanjutan, sehingga dapat menjawab kebutuhan dan tantangan masa depan.
1.1 UML (Unified Modeling Language)
UML (Unified Modelling Language) adalah suatu metode dalam pemodelan secara visual yang digunakan sebagai sarana perancangan sistem berorientasi objek. Awal mulanya UML juga dapat didefinisikan sebagai suatu bahasa standar visualisasi, perancangan, dan pendokumentasian sistem, atau dikenal juga sebagai bahasa standar penulisan blueprint sebuah software. UML juga dapat digunakan sebagai alat transfer ilmu tentang sistem aplikasi yang akan dikembangkan dari developer satu ke developer lainnya. UML sangat penting bagi sebagian orang karena UML berfungsi sebagai bridge atau jembatan penerjemah antara pengembang sistem dengan pengguna. Di sinilah pengguna dapat memahami sistem yang nantinya akan dikembangkan.
Perlu diketahui bahwa sebenarnya UML mudah untuk dipelajari, tak hanya untuk developer, tetapi juga para pebisnis. Unified Modeling Language (UML) adalah sebuah standarisasi bahasa permodelan untuk pembangunan perangkat lunak yang dibangun dengan menggunakan teknik pemrograman berorientasi objek. Dalam UML terdapat 13 macam diagram seperti Class Diagram, Object Diagram, Component Diagram, Composite Diagram, Composite Structure Diagram, Package Diagram, Deployment Diagram, Use Case Diagram, Activity Diagram, State Machine Diagram, Sequence Diagram, Communication Diagram, Timing Diagram, dan Interaction Overview Diagram[1]. Disini penulis hanya akan menggunakan 3 diagram, yaitu :
1.1.1. Use Case Diagram
Use case atau use case diagram merupakan model dari perilaku sistem informasi yang akan dibuat. Use case menggambarkan interaksi antara satu atau lebih aktor dengan sistem informasi yang akan dibuat. Ketika datang ke use case, ada dua hal utama, yaitu definisi aktor dan use case. Aktor adalah orang atau sistem lain yang berinteraksi dengan sistem informasi yang muncul di luar sistem informasi yang akan dibuat, jadi meskipun simbol aktor adalah gambar seseorang, aktor belum tentu orang. Sedangkan use case adalah fungsi-fungsi yang disediakan oleh sistem sebagai unit-unit yang bertukar pesan antar entitas atau aktor.[1]
1.1.1. Activity Diagram
Activity Diagram merupakan rancangan aliran aktivitas atau aliran kerja dalam sebuah sistem yang akan dijalankan. Activity Diagram juga digunakan untuk mendefinisikan atau mengelompokan aluran tampilan dari sistem tersebut. Activity Diagram memiliki komponen dengan bentuk tertentu yang dihubungkan dengan tanda panah. Panah tersebut mengarah ke-urutan aktivitas yang terjadi dari awal hingga akhir.[2]
1.1.1. Sequence Diagram
Diagram sequence menampilkan interaksi antar objek dalam dua dimensi. Dimensi vertikal adalah poros waktu, dimana waktu berjalan ke arah bawah. Sedangkan dimei horizontal merepresentasikan objek-objek individual. Tiap objek (termasuk actor) tersebut mempunyai waktu aktif yang direpresentasikan dengan kolom vertikal yang disebut dengan lifeline. Pesan (message) direpresentasikan sebagai panah dari satu lifeline ke lifeline yang lain. Message digambarkan sebagai garis berpanah dari satu objek ke objek lainnya. Pada fase desain berikutnya, messagnse akan dipetakan menjadi operasi/metoda dari class.[3]
1.1 UI (User Interface)
User Interface (UI) adalah desain antarmuka untuk mesin dan pernagkat lunak, seperti komputer, aplikasi web, dan perangkat elektronik lainnya dengan fokus pada memaksimalkan pengalaman pengguna. UI sendiri dapat diartikan sebagai mekanisme inter-relasi atau integrasi total dari perangkat keras dan perangkat lunak yang membentuk pengalaman berkomputer. UI, khususnya pada suatu website berupa desain tampilan yang langsung akan bertatap muka dengan user pada saat pengimplementasiannya. Dimana UI pada website ini menjadi tempat dimana pengguna dapat berinteraksi dengan apa yang disediakan dari website tersebut. [4]
1. Tujuan
Adapun tujuan dari pembuatan sistem pemesanan tiket ini sebagai berikut:
1.1. Agar konsumen dapat memesan menghemat waktu dan biaya sehingga konsumen tidak perlu memesan secara offline.
1.2. Memberikan informasi lengkap tentang jadwal perjalanan, rute, tarif, dan layanan transportasi yang tersedia, sehingga pengguna dapat membuat keputusan yang lebih baik.
1.3. Memungkinkan pengguna untuk merencanakan perjalanan dengan lebih baik melalui informasi yang akurat.
1. Hasil dan Pembahasan
1.1. System Request
Tabel 1. System Request Sistem Pemesanan Tiket Transportasi
Dapat dilihat dari tabel system request diatas, bahwa kami telah menganalisis rancangan projek kami. Dari tabel tersebut, dapat dilihat bahwa yang kita butuhkan adalah sistem pemesanan tiket yang dapat mempermudah dan mempercepat pemesanan tiket transportasi. Di dalam sistem kami, perlu terdapat fitur memesan tiket yang cepat dan mudah, fitur promo yang memberikan potongan harga, dan juga fitur E-ticket yang mempermudah proses cek tiket. Dengan adanya sistem website ini, dapat mempermudah pemesanan tiket bagi yang ingin bepergian tetapi tidak punya waktu untuk mengecek jadwal di loket tiket terdekat.
1.2 Feastibility Analyst
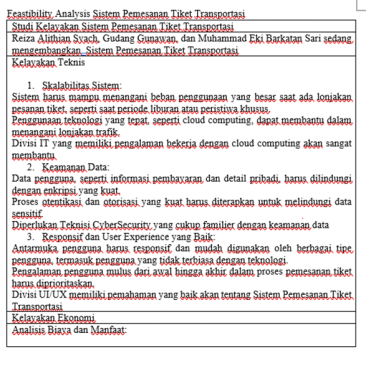
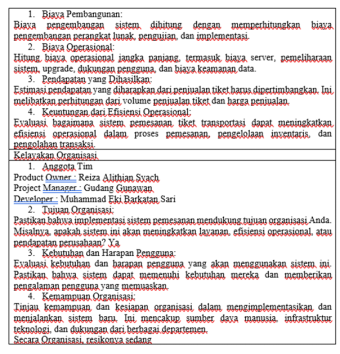
Tabel 2. Feastibility Analysis Sistem Pemesanan Tiket Transportasi
1.2 Use Case Diagram
 |
| Gambar 1. Use Case Diagram Sistem Pemesanan Tiket Transportasi |
Di dalam diagram use case kami, terlihat ada 7 fitur utama diantaranya adalah menu utama, login, pesan tiket pesawat, pesan tiket kereta, pesan tiket bis, lihat jadwal, dan lihat informasi tiket. Ketika user menggunakan website kita, yang akan dilihat adalah menu utama. User dapat memilih untuk login atau pesan tiket, tetapi diharuskan untuk login terlebih dahulu. Apabila user belom memiliki akun, maka user dapat memilih menu register di menu login. Setelah login, user sudah dapat memesan tiket atau melihat informasi tiket user. Di dalam menu pesan tiket, user akan menginputkan data-data yang diperlukan untuk memesan tiket. Setelah itu, user dapat melihat jadwal pemberangkatan transportasi yang dipilih sesuai inputan user sebelumnya, dan user dapat memesan tiket. Setelah memesan tiket dan melakukan pembayaran di menu pesan tiket, maka user akan diarahkan menuju menu lihat informasi tiket. Di menu ini, user dapat melihat tiket yang telah dipesan sebelumnya oleh user.
1.2 Activity Diagram
Dalam pembuatan website ini digunakan activity diagram untuk mempermudah dalam perancangan aplikasi yang akan berjalan. Seperti yang terlihat dibawah ini :
1. Activity Diagram Login
 |
| Gambar 2. Activity Diagram Sistem Login |
Keterangan : User melakukan login dengan username dan password, jika belum memiliki akun maka dapat register. Jika salah memasukkan username atau password maka akan kembali ke menu input
2. Activity Diagram Halaman Home
Gambar 3. Activity Diagram Halaman Home
Keterangan : User dapat melakukan pesan tiket pesawat, pesan tiket bis, pesan tiket kereta, melihat informasi tiket, dan pilih lihat jadwal.
3. Activity Diagram Halaman Info Tiket
 |
| Gambar 4. Activity Diagram Halaman Info Tiket |
Keterangan : User dapat melihat info tiket yang telah dipesan sesuai transportasi yang diinginkan.
4. Activity Diagram Halaman Info Jadwal
 |
| Gambar 5. Activity Diagram Halaman Info Jadwal |
5. Activity Diagram Pesan Tiket Bis
 |
| Gambar 6. Activity Diagram Pesan Tiket Bis |
Keterangan : User dapat melakukan pemesanan tiket dengan menginputkan data yang dibutuhkan oleh sistem untuk melakukan pencarian sesuai dengan data yang diinputkan. Setelah itu user dapat melakukan pembayaran, yang selanjutnya akan diarahkan menuju halaman info tiket.
6. Activity Diagram Pesan Tiket Kereta
 |
| Gambar 7. Activity Diagram Pesan Tiket Kereta |
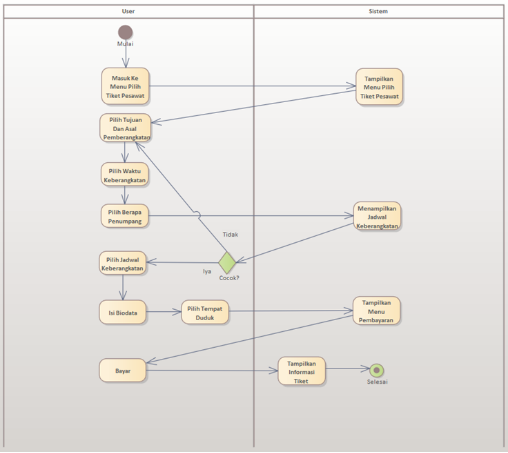
7. Activity Diagram Pesan Tiket Pesawat
 |
| Gambar 8. Activity Diagram Pesan Tiket Pesawat |
1. Sequence Diagram
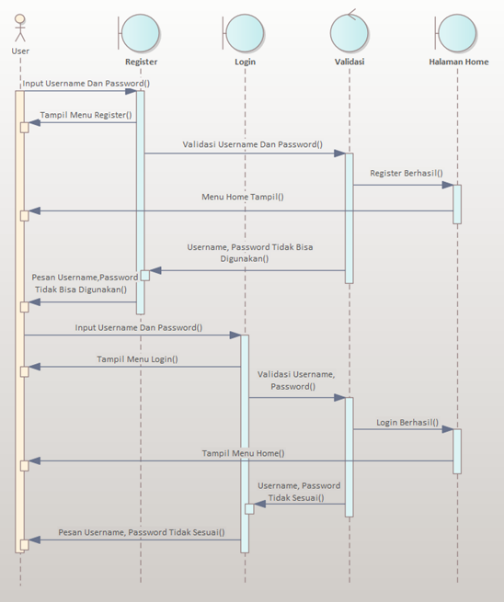
Login
 |
Gambar 9. Sequence Diagram Login |
2. Sequence Diagram Halaman Info Tiket
 |
| Gambar 10. Sequence Diagram Halaman Info Tiket |
3. Sequence Diagram Halaman Lihat Jadwal
 |
Gambar 11. Sequence Diagram Halaman Info Jadwal |
Keterangan : User akan menginput data dan sistem akan mencari jadwal yang sesuai dengan data yang user inputkan. Ketika ketemu, maka sistem akan menampilkan jadwal yang sesuai dengan inputan user. Jika tidak ketemu, maka sistem akan menampilkan pesan kepada user.
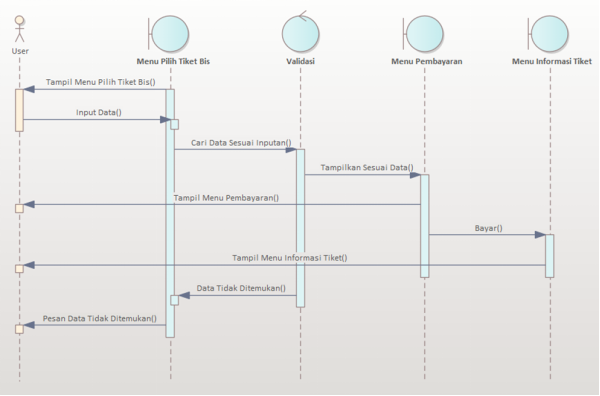
4. Sequence Diagram Halaman Memilih Tiket Bis
 |
| Gambar 12. Sequence Diagram Halaman Pilih Tiket Bis |
5. Sequence Diagram
 |
| Gambar 13. Sequence Diagram Halaman Pilih Tiket Kereta |
6. Sequence Diagram Halaman Pilih Tiket Pesawat
 |
| Gambar 13. Sequence Diagram Halaman Pilih Tiket Kereta |
1.3. UI (User Interface)
Dari perancangan yang di dapatkan dari sumber permasalahan yang terjadi dimasyarakat yang kesulitan mengakses transformasi sehingga menghasilkan suatu produk desain UI untuk transfortasi pesawat, bis dan kereta yaitu bernama ReiTrip desain dengan desain yang menarik yang mengikuti trend dan akses yang memudahkan pengguna dalam mengakses pemesanan tiket transformasi.
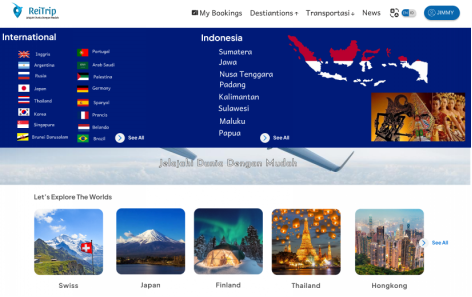
Tampilan Awal Web ReiTrip / Home Page
 |
Gambar 14. Home Page |
Pada tampilan Web ReiTrip Menampilkan bebarapa toolsbar yaitu Sign-Up untuk membuat akun dan login akun, menu ganti bahasa yang bisa di sesuaikan pengguna untuk mengakses bahasa yang di inginkan sesuai dengan negaranya transportasi merupakan toolsbar untuk kembali ke halaman homepage ini, dan terdapat banyak informasi mengenai web ReiTrip.
Sebelum menjalankan atau mengakses informasi pada web ReiTrip pengguna haru login atau mendaftar akun terlebih dahulu di karenakan takut terjadi pemesanan kosong dan kesalahan input data jikalau tidak mendaftarkan akun di web ReiTrip dan untuk menu login bisa masuk menggunakan gmail agar memudahkan para pengguna untuk memberikan akses.
 |
Gambar 15. Tampilan Login Gambar 16. Tampilan Registrasi |
2. Tampilan Menu Destination
Menu Destination pada tools bar di atas memberikan akses untuk rekomendai tempat mana saja yang ingin di tuju yang ada di indonesia ataupun di mancan negara untuk melakukan transfortasi yang di inginkan.
 |
Gambar 17. Tampilan Menu Destination |
Dalam tampilan yang di berikan untuk mengakses informasi penerbangan pesawat user bisa mengakses dengan lebih mudah mulai dari mana keberengkatan dan tujuan dann bisa mengakses jadwal yang di ingikan dan kelas dan kode promo untuk menghemat biaya dalam melakukan akses transfortasi dan bisa melihat jadawal atau memesan tiket pesawat pulang pergi
 |
Gambar 18. Tampilan Menu Pesan Tiket Pesawat |
4. Tampilan Pencarian Informasi Pesawat
Tampilan ini diperoleh oleh input user ketika memulai pencarian informasi yang diinginkan maka muncul jadwal penerbangan tujuan dan di tanggal tersebut maka akan banyak opsi pemberangkatan pesawat ke tempat tujuan dengan companny yang berbeda dan harga yang berbeda.
 |
Gambar 19. Tampilan Menu Pencarian Informasi Pesawat |
5. Tampilan Flight Info
Tampilan ini memberikan input kepada user untuk mencari jadwal penerbangan di tanggal yang di inginkan tanpa input tujuan.
 |
Gambar 20. Tampilan Menu Flight Info |
6. Tampilan Hasil Flight I nfo
Pada tampilan ini deperoleh jadwal-jadwal penerbangan yang di input oleh user maka akan menampilkan informasi-informasi mengenai jadwal keberangkatan pesawat dan harga tiket pesawat.
 |
Gambar 21. Tampilan Menu Hasil Flight Info |
7. Tampilan Check-in Rules
Pada tampilan ini memberikan informasi atau persyatan apa saja yang harus di penuhi oleh user sebelum melakukan book dan penerbangan pesawat.
 |
| Gambar 22. Tampilan Menu Check-in Rules |
8. Tampilan Recommendation Tempat
Pada tampilan ini menampilkan tempat-tempat yang sedang ramai di kunjungi.
 |
Gambar 23. Tampilan Menu Recommendation Tempat |
9. Tampilan Tempat
Tampilan ini menampilkan beberapa tempat rekomendasi untuk di kunjungi ketika user memasukan negara yang di inginkan maka banyak tempat-tempat populer untuk menjadi bahan rekomendasi tempat.
 |
| Gambar 24. Tampilan Menu Tempat |
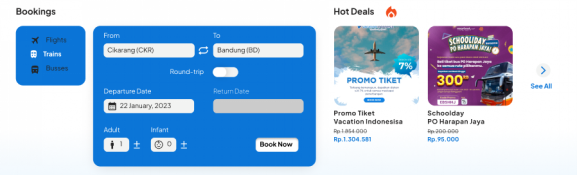
10. Tampilan Bookings & Hot Deals
Tampilan ini memberikan akses yang lebih cepat dalam melakukan pemesanan transfortasi tanpa melihat jadwal keberangkatan langsung masuk ke tampilan book now, dan untuk hot deals menampilkan beberapa promo yang menarik.
 |
Gambar 25. Tampilan Menu Bookings & Hot Deals |
11. Tampilan Rekomendasi Tempat Populer
Tampilan ini menampilkan tempat tempat yang ramai di kunjungi dan memberikan harga promo untuk melakukan transportasi ke tempat tujuan.
 |
Gambar 26. Tampilan Menu Rekomendasi Tempat Populer |
 |
Gambar 27. Tampilan Menu Masuk Rekomendasi Tempat |
Tampilan ini memberikan deskripsi tempat yang diingikan dan menampilkan informasi-informasi mengenai tempat tujuan beserta rating para pengunjung ketika mengunjungi tempat tersebut.
13. Tampilan Form Order
Sebelum melakukan pemesanan user diwajibkan untuk mengisi biaodata yang sudah di sediakan.
14. Tampilan Pembayaran
Dalam tampilan ini memberikan akses opsi pembayaran untuk melakukan transaksi via menggunakan Digital Wallet, Credit Card, Virtual Account atau bisa menggunakan promo yang berlangsung atau poin yang terkumpulkan di ReiTrip.
 |
Gambar 28. Tampilan Menu Form Order |
 |
Gambar 29. Tampilan Menu Pembayaran |
15. Tampilan Pesan Tiket Berhasil
Tampilan ini memberikan informasi terkait tiket dan tiket bisa di cetak secara manual atau bisa melakukan cancel ticket.
 |
Gambar 30. Tampilan Menu Pesan Tiket Berhasil |
16. Tampilan Pembatalan Tiket
Tampilan ini akan muncul ketika kita ingin membatalkan tiket yang telah kita pesan sebelumnya.
 |
Gambar 31. Tampilan Menu Pembatalan Tiket |
17. Tampilan Informasi Tiket
Tampilan ini memberikan informasi pesanan tiket yang berhasil di pesan.
 |
Gambar 32. Tampilan Menu Informasi Tiket |
18.
 |
| Gambar 33. Tampilan Menu Informasi Promo |
Tampilan Informasi Promo
Tampilan ini menampilkan kode promo-promo apa saja yang sedang berlangsung dan riwayat experience yang menyenangkan pada pemesanan transportasi.
19. Tampilan Rekomendasi Nusantara
Tampilan ini memberikan rekomendasi tempat-tempat populer yang ada di indonesia.
 |
| Gambar 34. Tampilan Menu Rekomendasi Nusantara |
20. Tampilan Informasi Kereta
 |
Gambar 35. Tampilan Menu Informasi Kereta |
Tampilan ini memberikan informasi terkait jadwal keberangkatan dan harga tiket user tinggal memasukan tujuan yang diinginkan lalu melakukan pemesanan.
Tampilan ini memberikan informasi terkait jadwal keberangkatan dan harga tiket, user tinggal memasukan tujuan yang di ingingkan lalu melakukan pemesanan.
 |
Gambar 35. Tampilan Menu Informasi Bis |
2. KESIMPULAN
Bedasarkan hasil analisa dan pembahasan yang sudah di susun pada tugas akhir ini, maka dapat disimpulkan bahwa sistem pemesanan tiket ini pengguna dapat menikmati kemudahan dan efisien dalam melakukan pemesanan tiket untuk berbagai moda transfortasi, Sistem ini dapat memberikan layanan yang mudah dan terpercaya. Dengan demikian sistem ini tidak hanya mempermudah proses pemesanan tiket, tetapi juga meningkatkan kenyamanan dan fleksibilitas dalam perencanaan perjalanan. ***